URI와 웹 브라우저 요청 흐름
1. URI (Uniform Resource Identifier)
: URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다.
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원. URI로 식별할 수 있는 모든 것
- Identifier : 다른 항목과 구분하는데 필요한 정보
- URL : Locator. 리소스가 있는 위치를 지정
- URN : Name. 리소스에 이름을 부여.
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- URN(이름)만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않았다. 그러므로 URL = URI로 생각하면 간단.
A Uniform Resource Identifier (URI) is a compact sequence of characters that identifies an abstract or physical resource. This specification defines the generic URI syntax and a process for resolving URI references that might be in relative form, along with guidelines and security considerations for the use of URIs on the Internet. The URI syntax defines a grammar that is a superset of all valid URIs, allowing an implementation to parse the common components of a URI reference without knowing the scheme-specific requirements of every possible identifier. This specification does not define a generative grammar for URIs; that task is performed by the individual specifications of each URI scheme.


URL 분석
https://www.google.com/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- 프로토콜 https
- 호스트명 www.google.com
- 포트 번호 443
- 패스 /search
- 쿼리 파라미터 q=hello&hl=ko
1) scheme : 주로 프로토콜 사용 (어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙)
http는 80, https는 443 포트를 주로 사용하므로 이런 경우 포트는 생략 가능.
2) userinfo : URL에 사용자 정보를 포함해서 인증할 때. (거의 사용X)
3) host : 호스트명. (도메인명 또는 IP 주소를 직접 사용가능)
4) port : 접속 포트. 일반적으로 생략
5) path : 리소스 경로. (계층적 구조)
6) query : key=value 형태. ?로시작, &로 추가 가능 (=query parameter, query string)
7) fragment : html 내부 북마크 등에 사용. 서버에 전송하는 정보가 아니다.
2. 웹 브라우저 요청 흐름

1) DNS 서버를 조회. IP&PORT 정보를 찾아낸다.

2) HTTP 요청 메시지 생성

3) SOCKET 라이브러리를 통해 전달
4) TCP/IP 패킷 생성

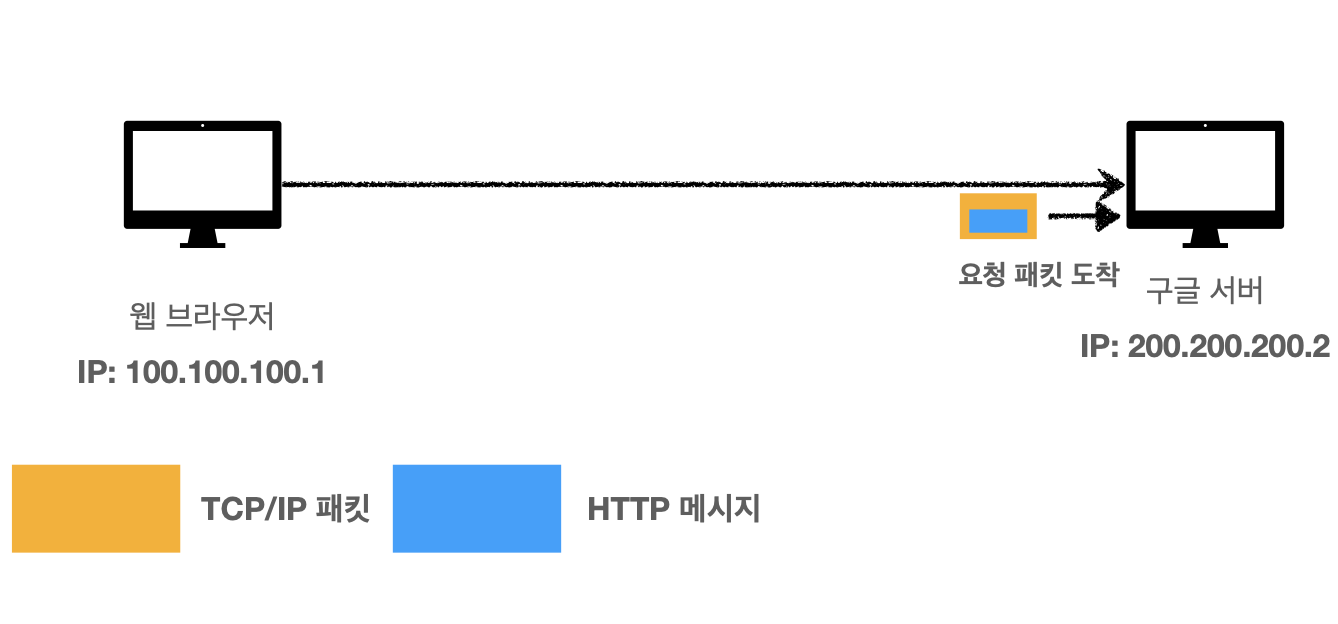
5) 요청 패킷 전달


6) 서버 측에서 HTTP 응답 메시지 생성 후 응답 패킷 전달

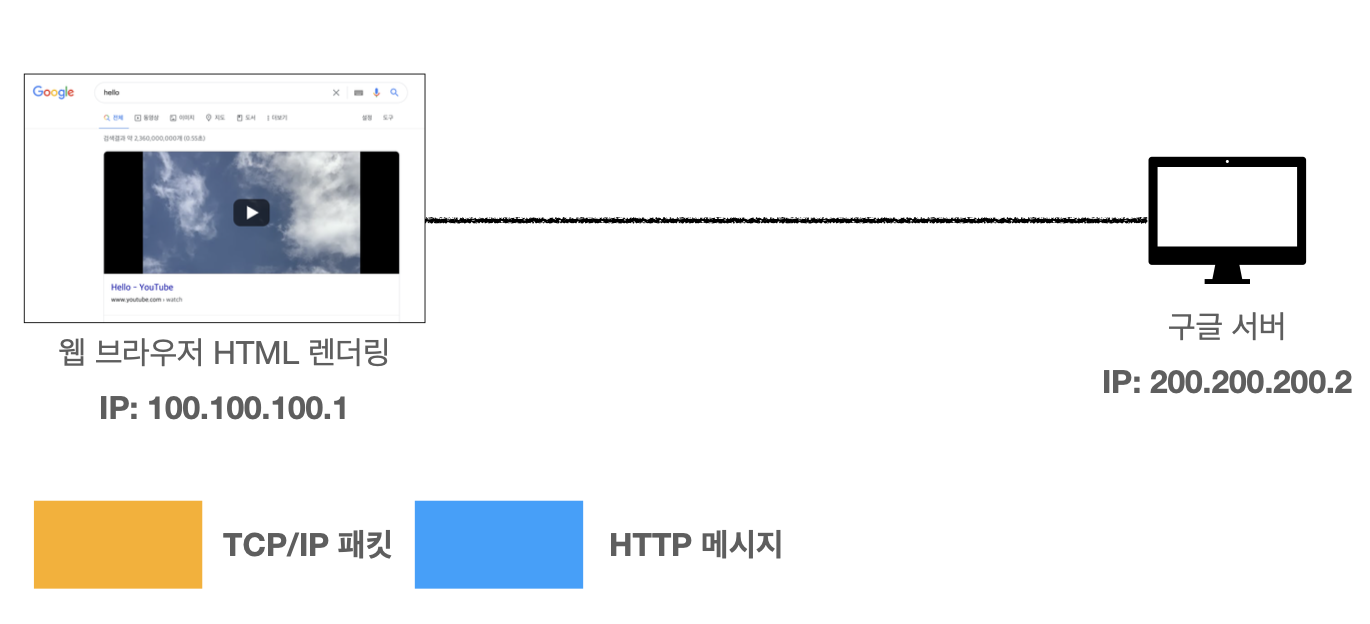
7) 이후 웹 브라우저 HTML 렌더링
** 해당 내용은 김영한님의 강의를 수강하며 정리한 것입니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 강의 | 김영한 - 인프런
김영한 | 실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연
www.inflearn.com













