HTTP 헤더 1 - 일반 헤더
1. HTTP 헤더 개요
1) 용도
- HTTP 전송에 필요한 모든 부가정보
- ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보
- 표준 헤더가 너무 많음..
- 필요시 임의의 헤더 추가도 가능하다.
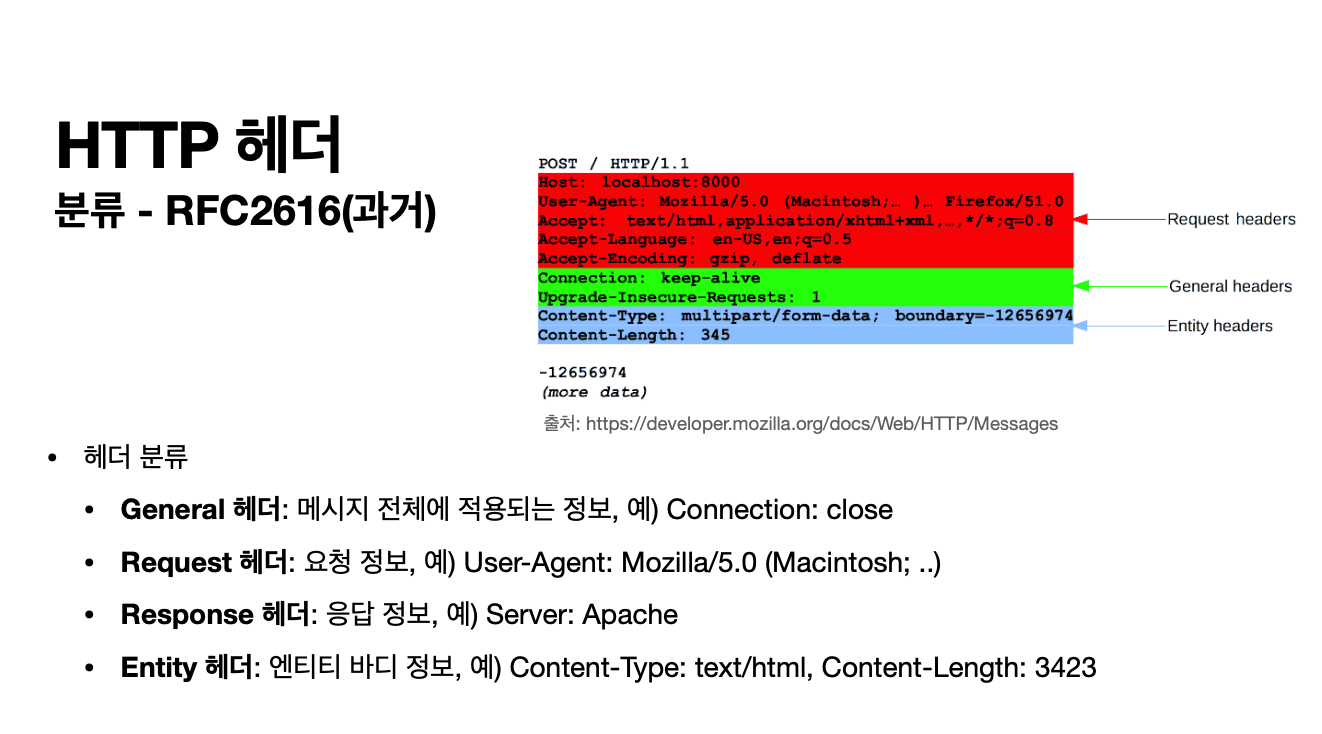
2) RFC2616
: 과거에는 HTTP 표준으로 RFC2616을 사용했다.

- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용.
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공 (like 데이터 유형, 데이터 길이, 압축 정보 등)
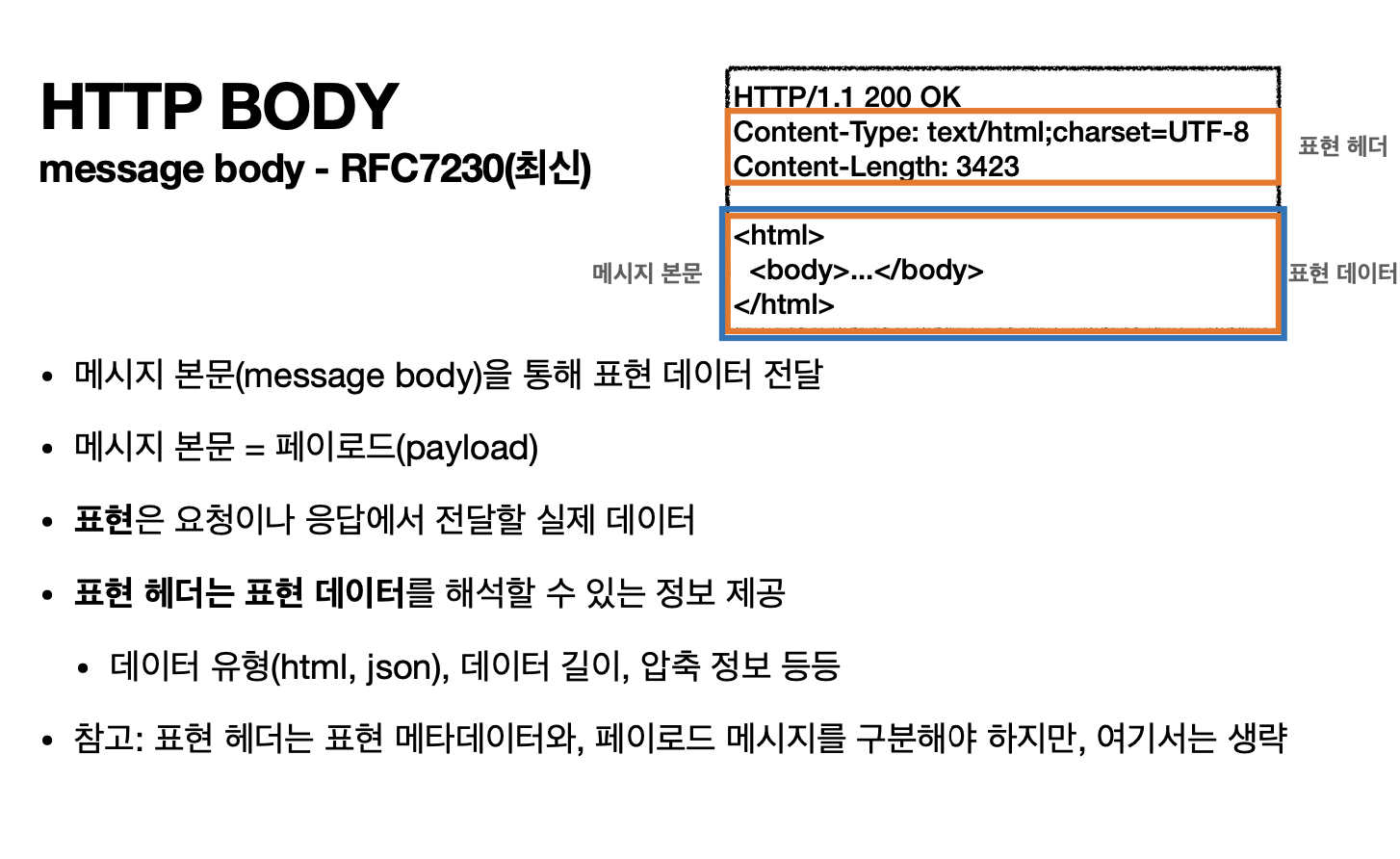
3) RFC 7230 ~ 7235
: 2014년에 등장하여 RFC2616은 폐기되었다.
- 주요 변화
- 엔티티(Entity) -> 표현(Representation)
- 표현 = 표현 메타데이터 + 표현

2. 표현

- 표현 헤더는 전송, 응답 둘다 사용.
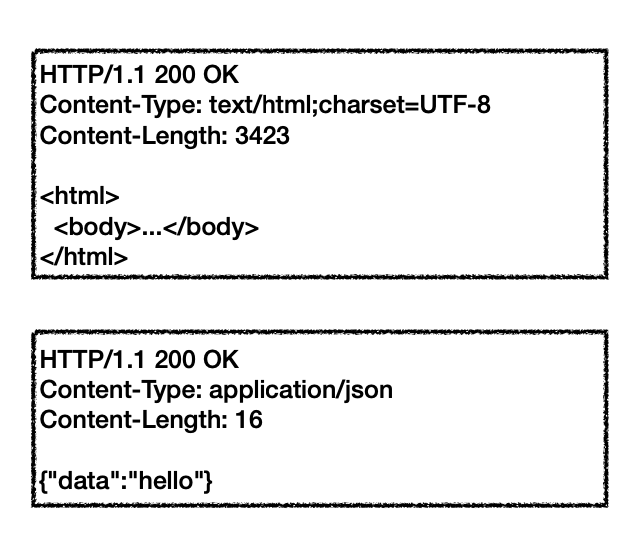
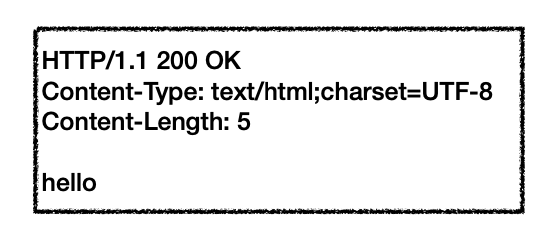
1) Content-Type
: 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
- ex) text/html; charset=utf-8, application/json, image/png

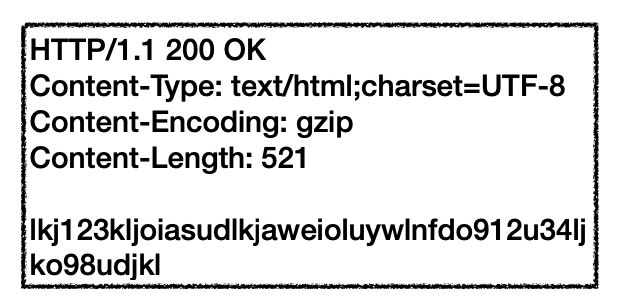
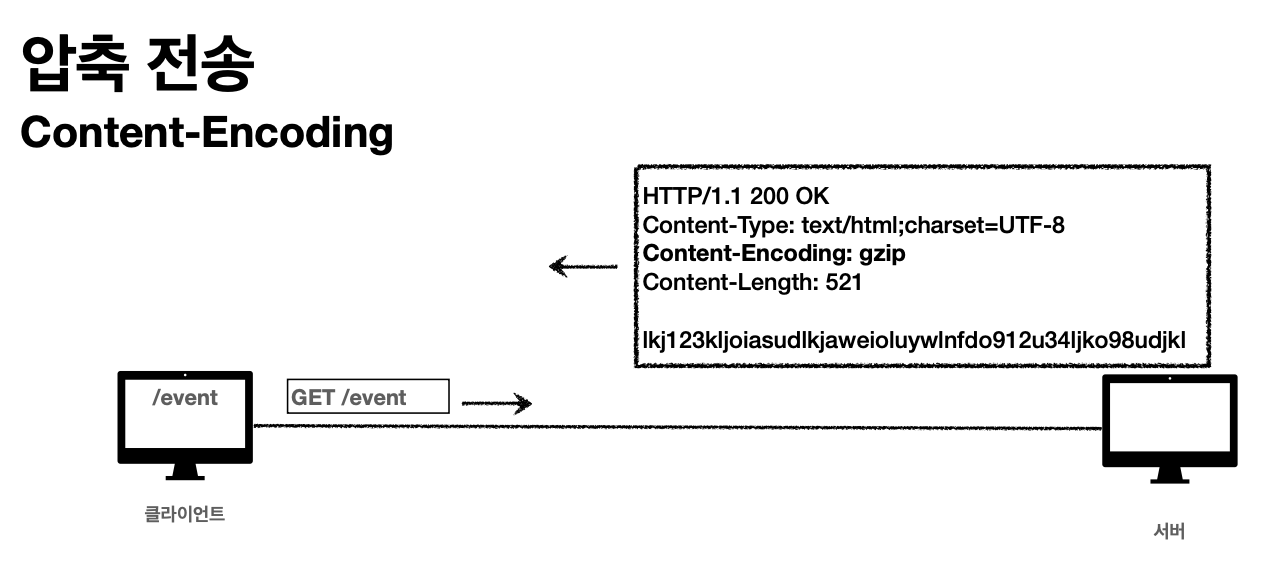
2) Content-Encoding
: 표현 데이터의 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가.
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제.
- ex) gzip, deflate, identity(압축 안한다는 뜻)

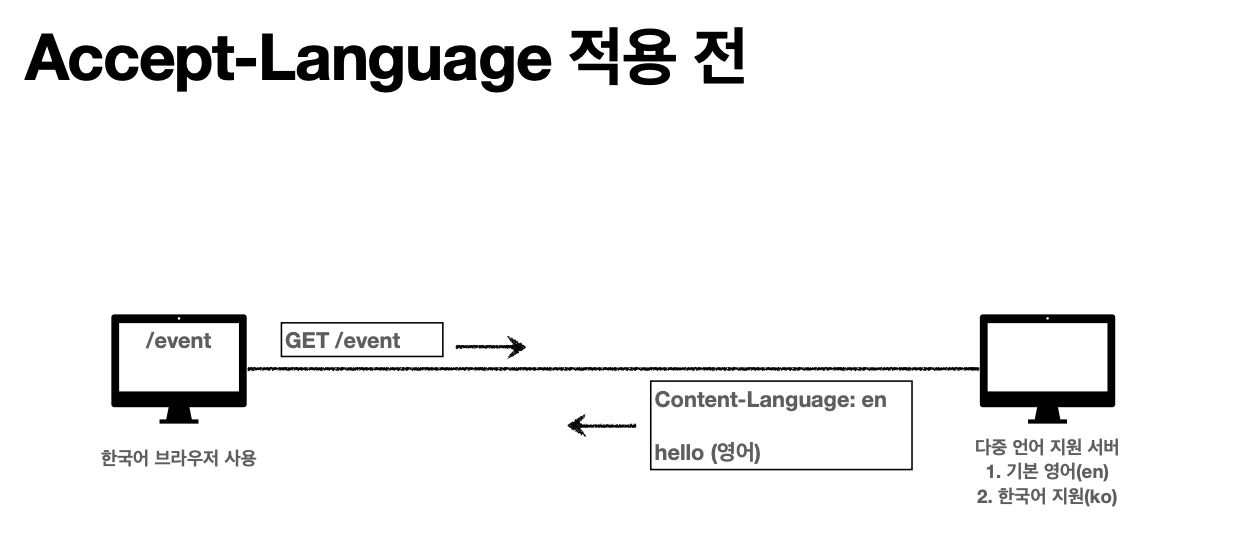
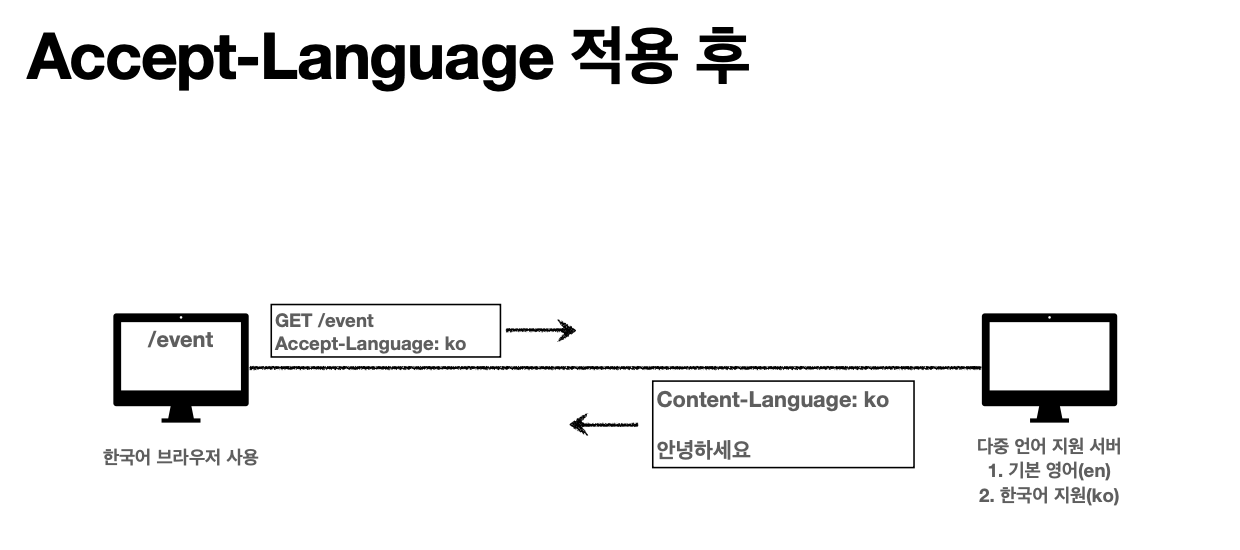
3) Content-Language
: 표현 데이터의 자연 언어를 표현.
- ex) ko, en, en-US

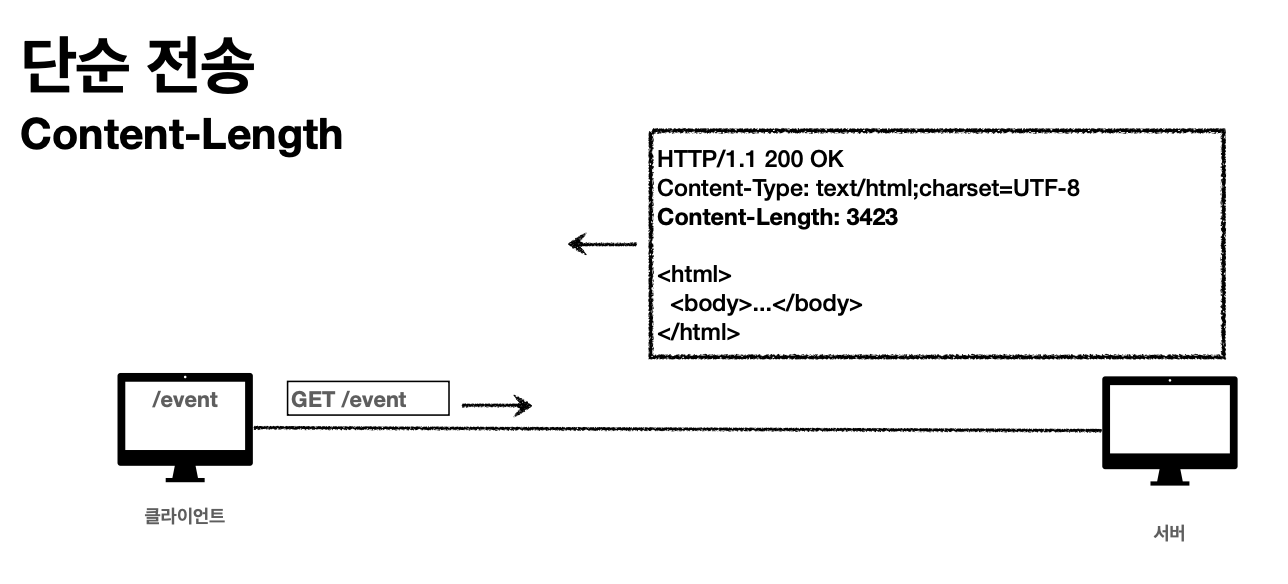
4) Content-Length
: 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
3. 협상 (콘텐츠 네고시에이션)
- 클라이언트가 선호하는 표현 요청
- 협상 헤더는 요청 시에만 사용.
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
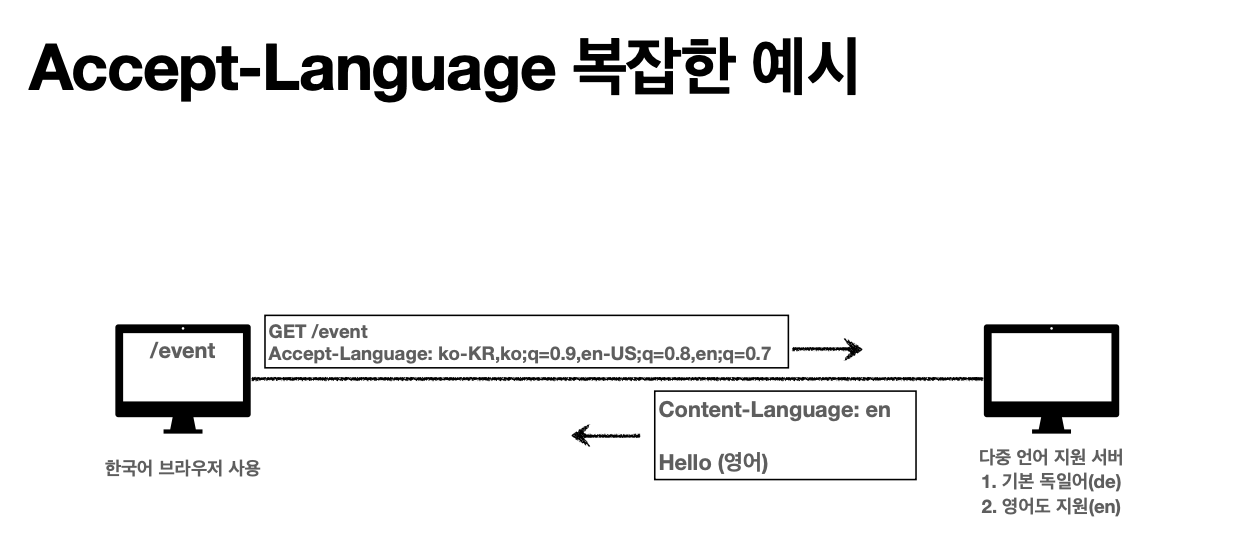
- Accept-Language: 클라이언트가 선호하는 자연 언어



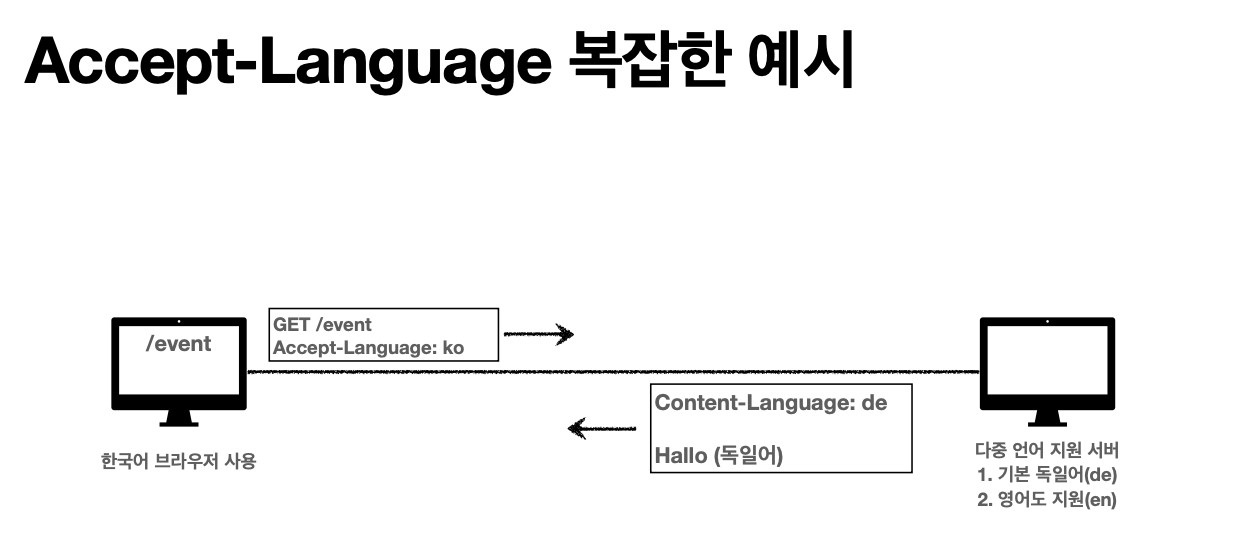
-> 그러나, 이 경우에 한국어 다음으로 원하는 언어는 영어이다. 그래서 우선순위가 필요하다.
1) 협상과 우선순위 1 (Quality Values(q))
- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- ex) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7

2) 협상과 우선순위 2
- 구체적인 것이 우선한다.
- ex) Accept: text/*, text/plain, text/plain;format=flowed, */*
이 경우 우선순위는
- text/plain;format=flowed
- text/plain
- text/*
- */*
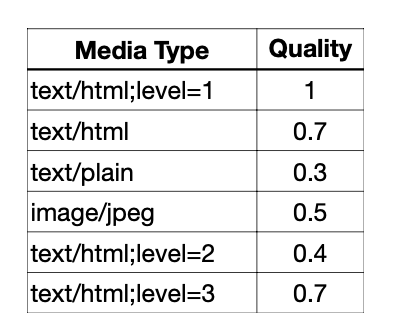
3) 협상과 우선순위 3
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- ex) Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
이 경우 우선순위는

- text/html;level=1
- text/html
- */*
- text/html;level=2
- text/*
4. 전송 방식
- Transfer-Encoding
- Range, Content-Range
1) 단순 전송

2) 압축 전송

3) 분할 전송

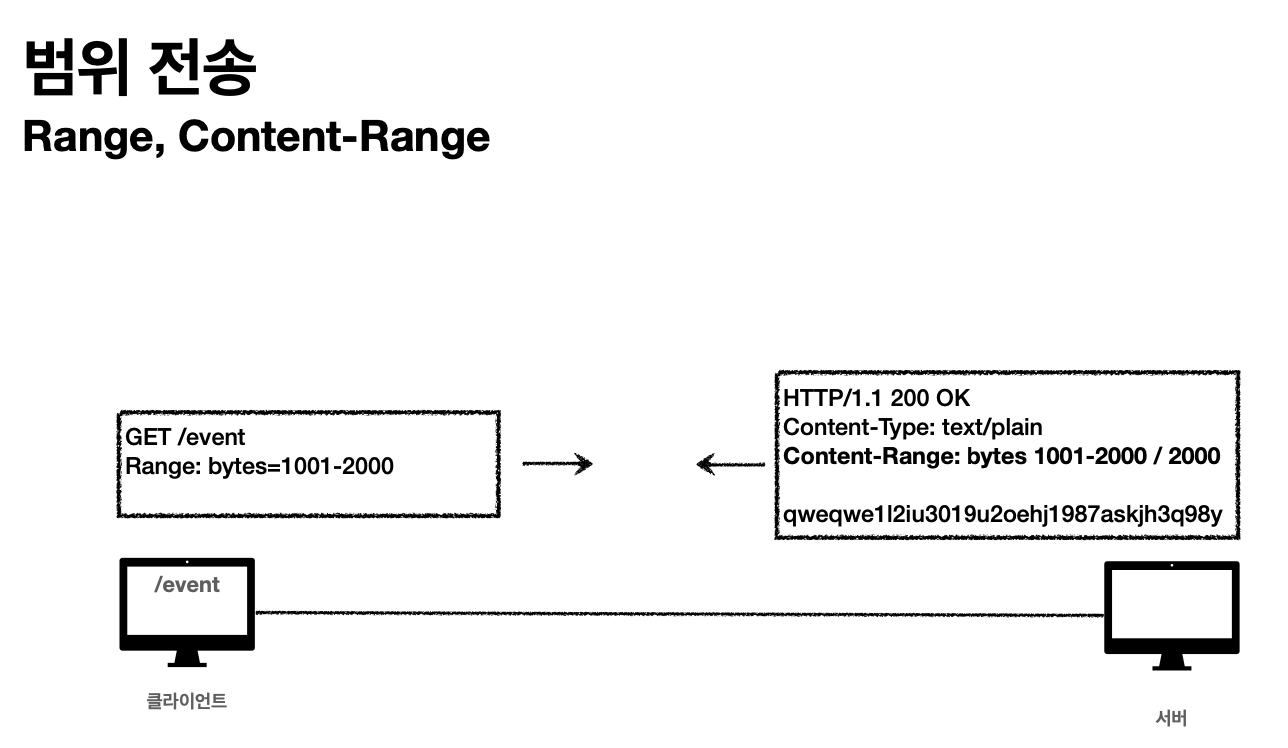
4) 범위 전송

5. 일반 정보
1) From
: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용 X
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
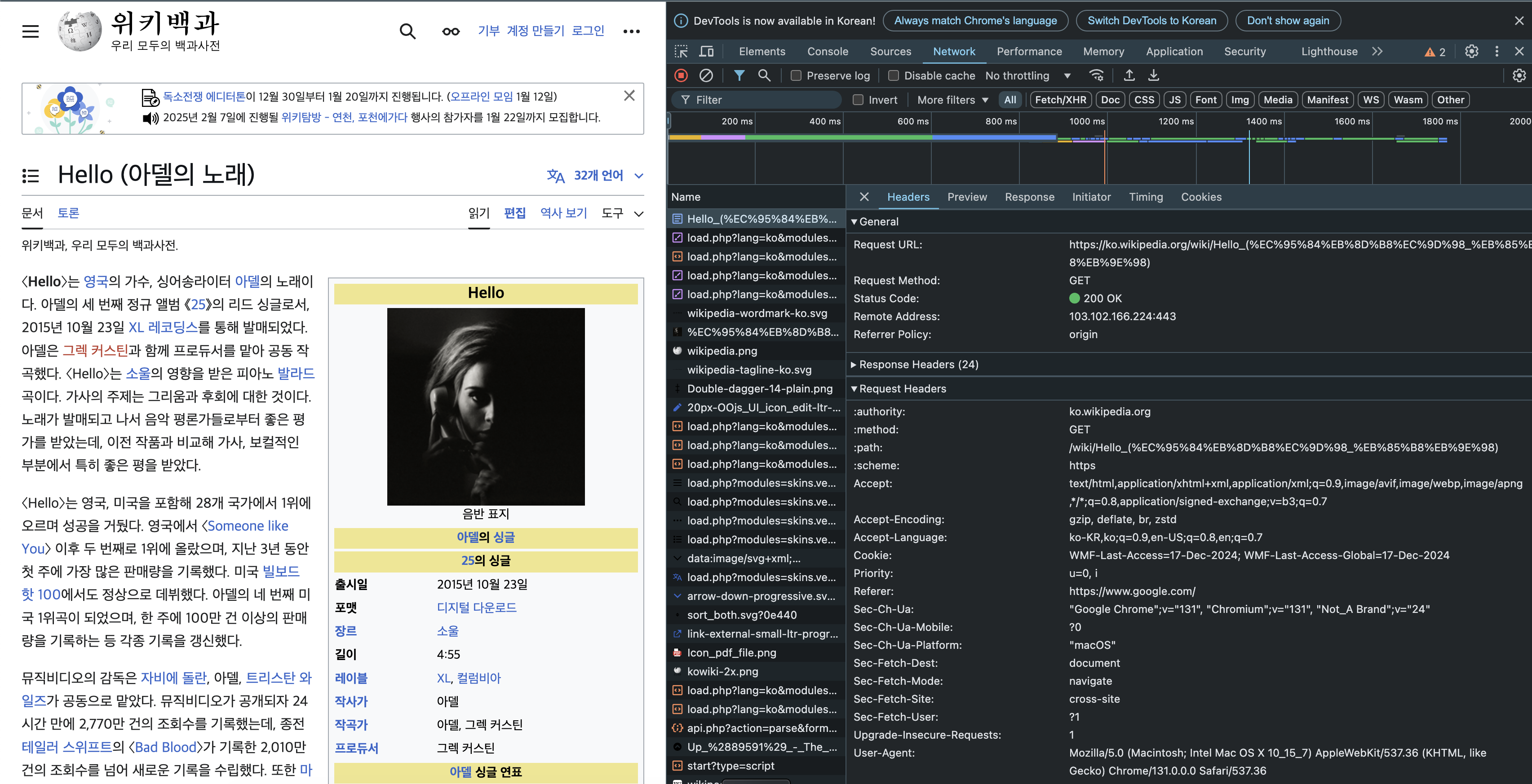
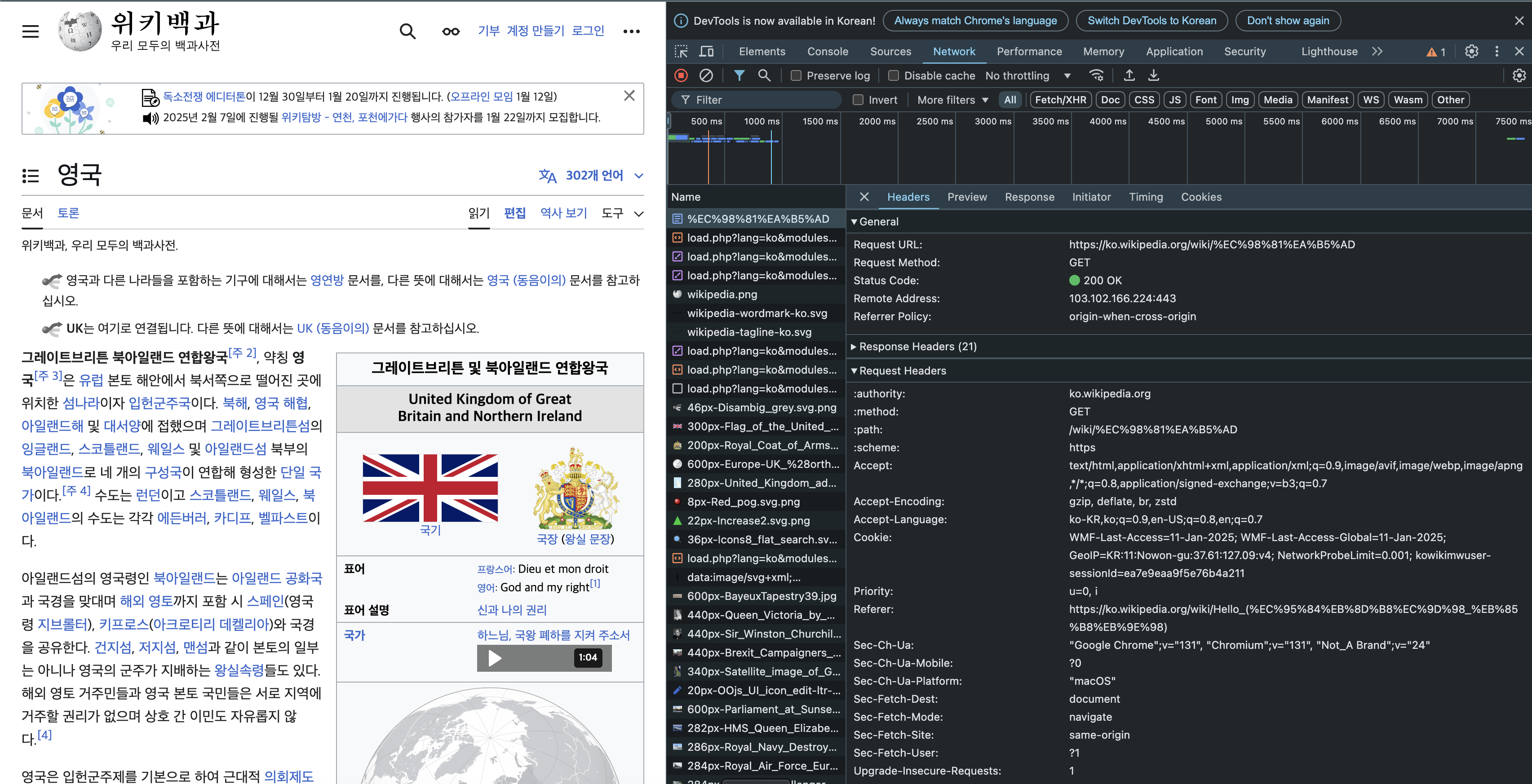
2) Referer
: 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청.
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용


3) User-Agent
: 유저 에이전트 애플리케이션 정보
- ex) user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보 (웹 브라우저 정보 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
4) Server
: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- ex) Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
5) Date
: 메시지가 생성된 날짜
- ex) Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
6. 특별한 정보
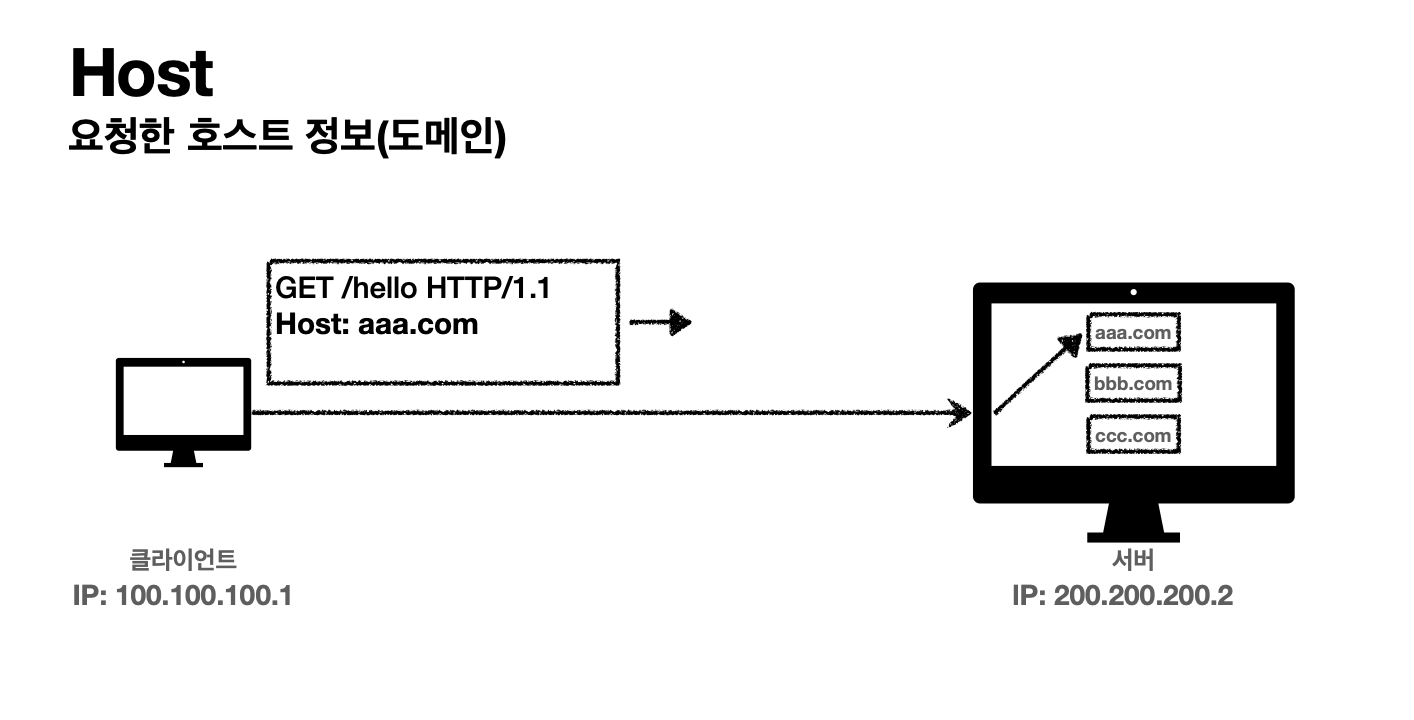
1) Host
: 요청한 호스트 정보 (도메인)
- 요청에서 사용하는 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
ex) 가상호스트를 통해 여러 도메인을 한번에 처리할 수 있는 서버일 경우...
-> 호스트 정보를 필수적으로 포함.

2) Location
: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection) : Location 값은 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴.
3) Allow
: 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야 함
- ex) Allow: GET, HEAD, PUT
4) Retry-After
: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
- ex) Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- ex) Retry-After: 120 (초단위 표기)
7. 인증
1) Authorization
: 클라이언트 인증 정보를 서버에 전달
- ex) Authorization: Basic xxxxxxxxxxxxxxxx
2) WWW-Authenticate
: 리소스 접근시 필요한 인증 방법 정의
- 401 Unauhtorized 응답과 함께 사용.
- ex) WWW-Authenticate: Newauth realm="apps", type=1,title="Login to \"apps\"", Basic realm="simple"
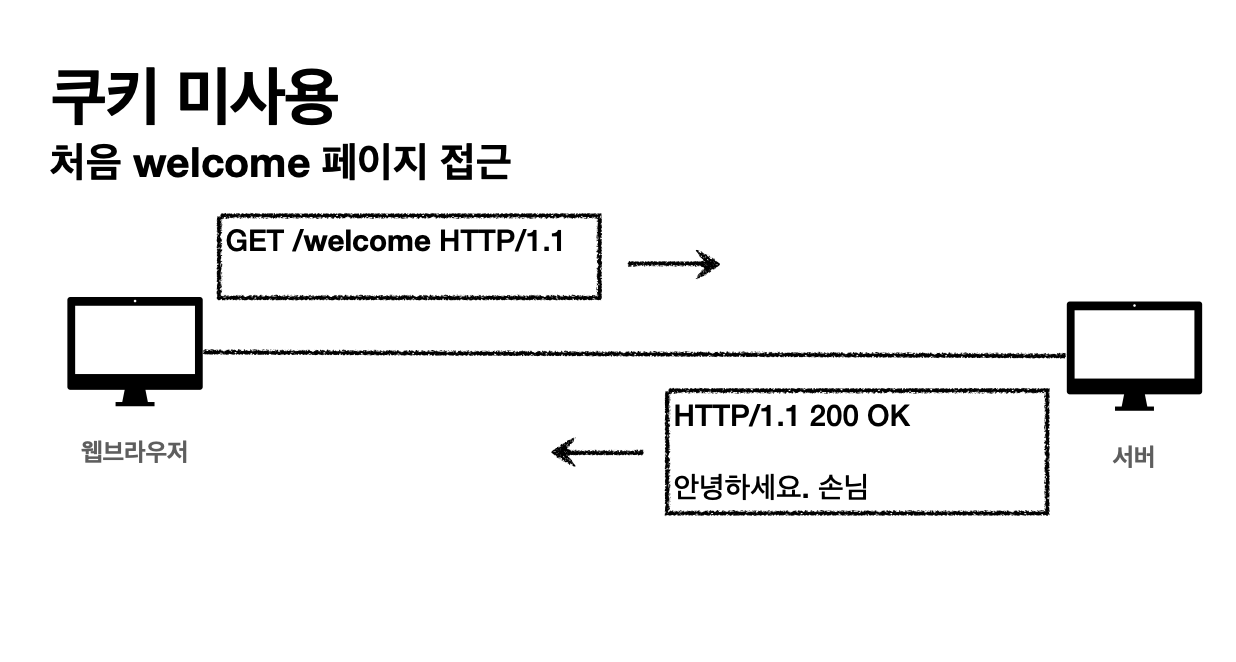
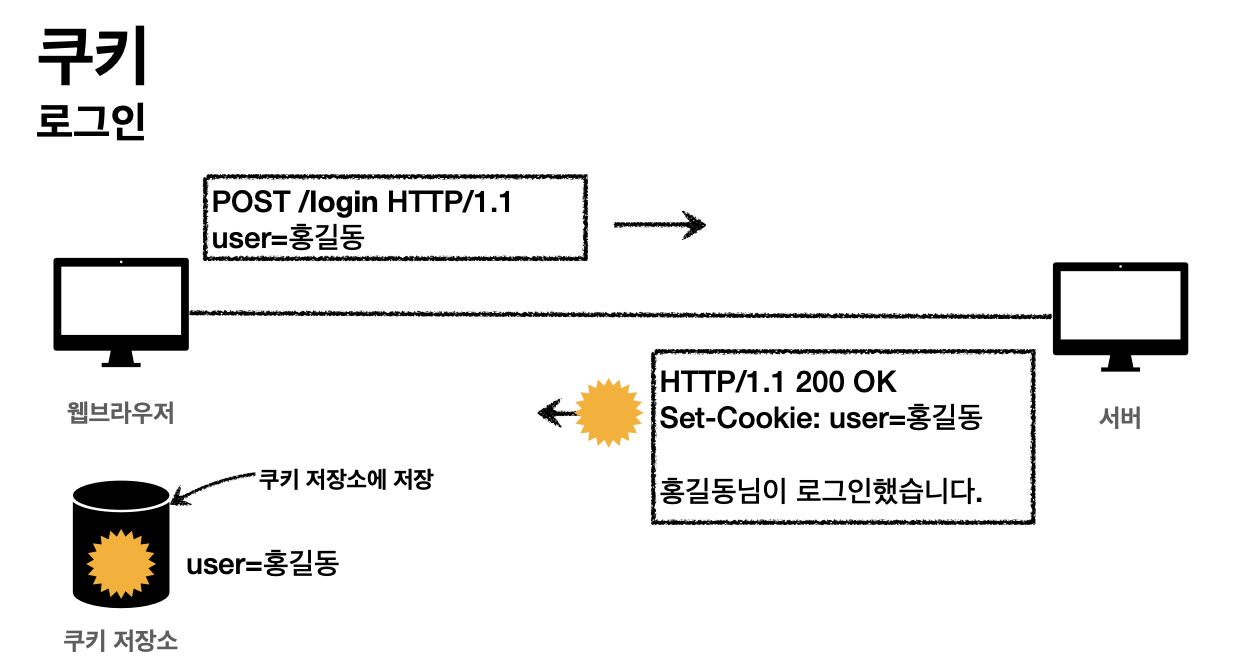
8. 쿠키



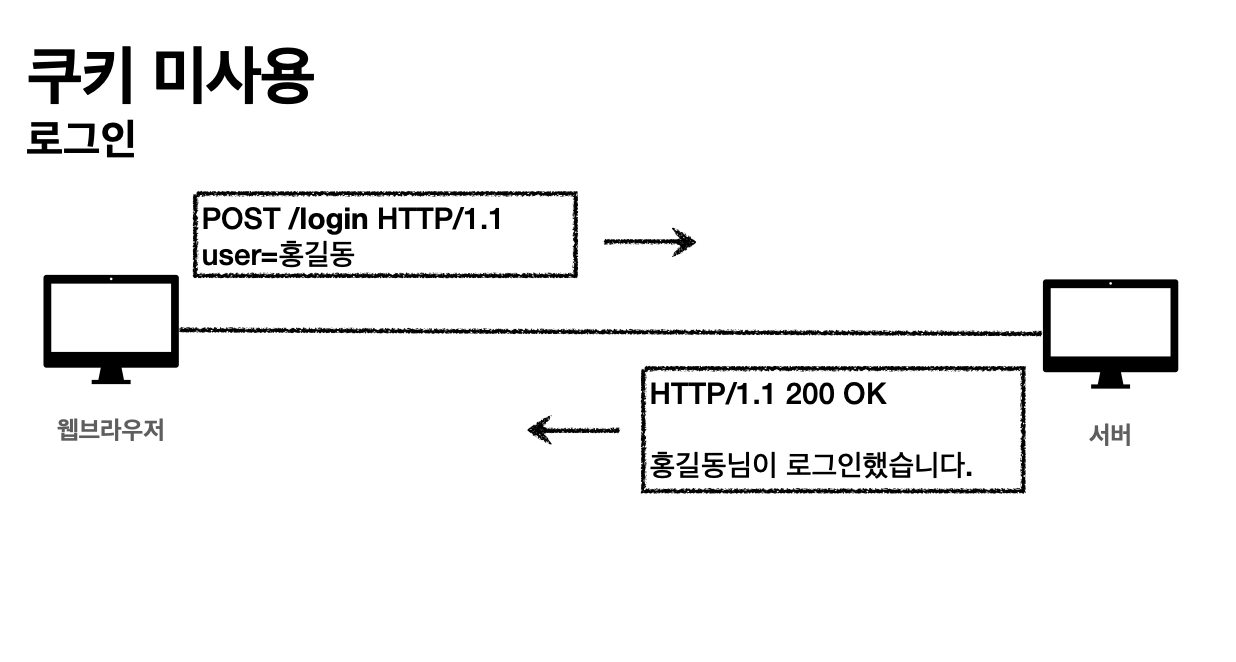
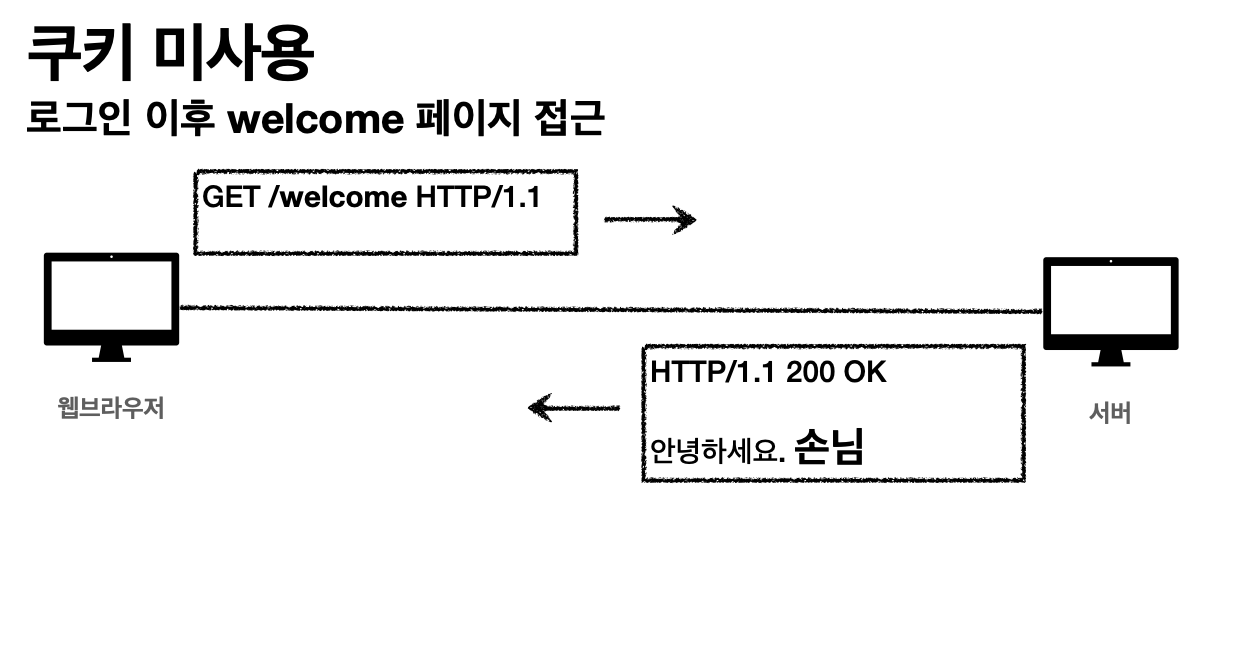
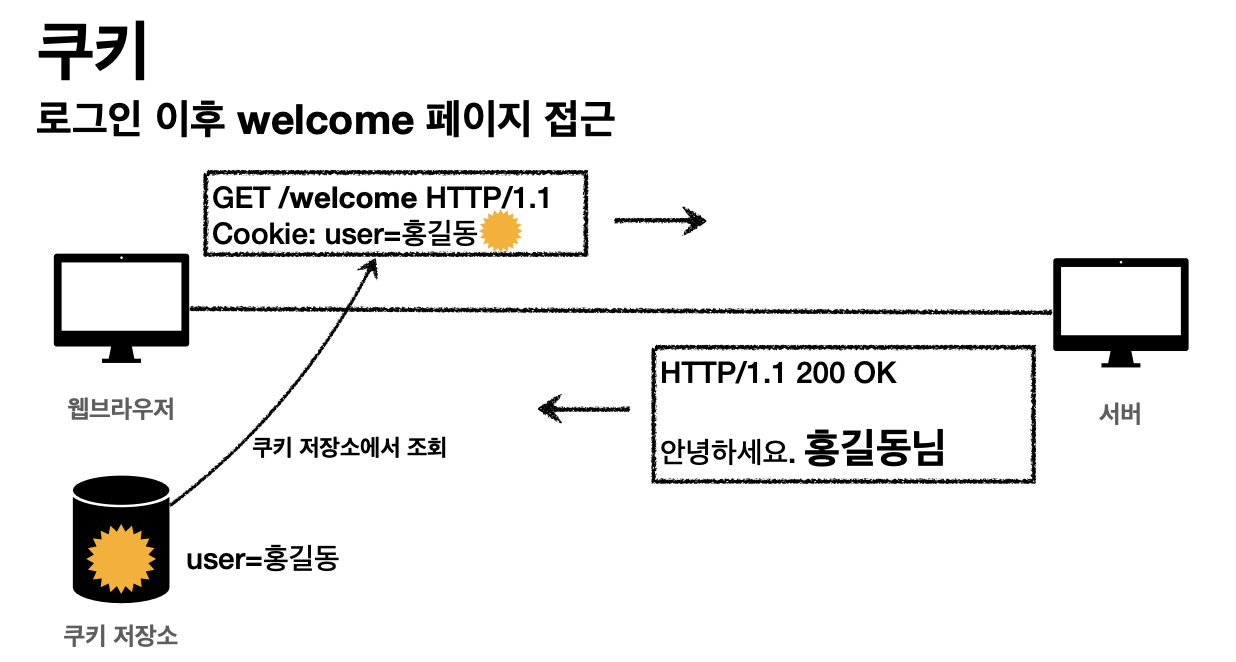
-> 쿠키 미사용시 로그인을 한 후 /welcome 페이지에 다시 접근을 하여도 해당 사용자의 정보를 구분하지 못한다.
즉 HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.

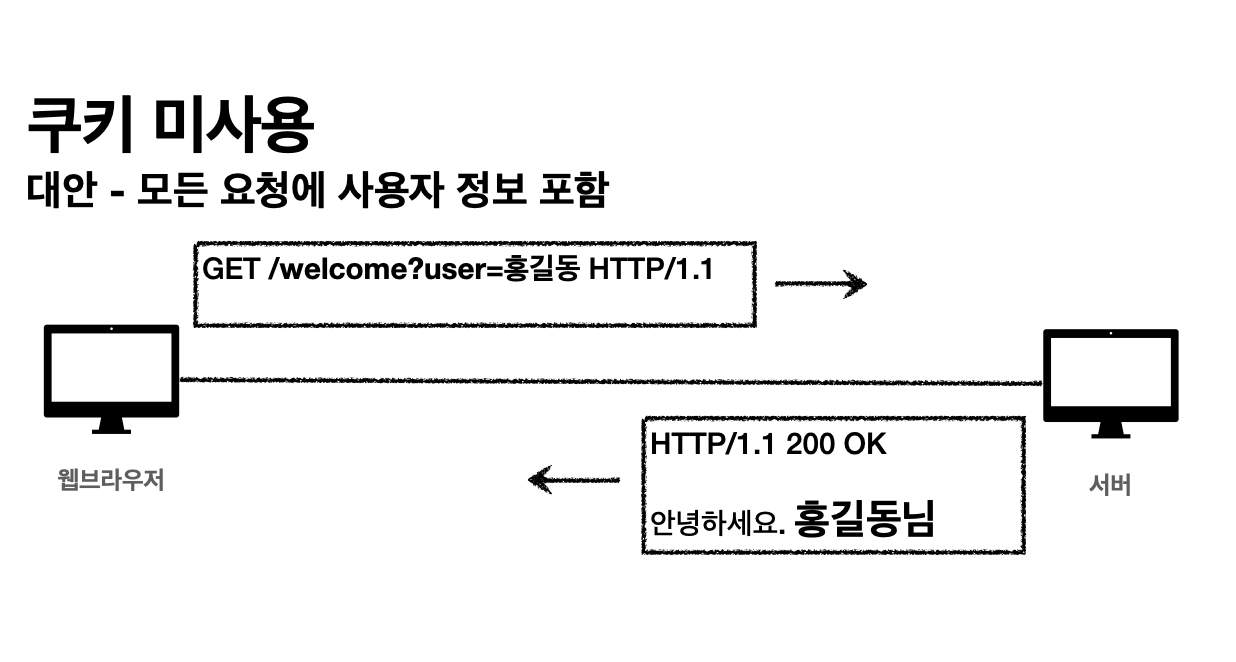
-> 이 대안을 사용할 시 모든 요청에 사용자 정보가 포함되도록 개발해야함...
==> 해결을 위해 나타난 것이 쿠키 !!!


- 로그인 시 Set-Cookie를 통해 user 정보를 함께 보냄 -> 다시 /welcome 페이지에 갈 때 쿠키 저장소의 쿠키 값을 함께 넘겨준다.
1) 쿠키
- 쿠키를 사용하는 경우
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용 (세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 주의 !!! 보안에 민감한 데이터는 저장하면 안된다! (주민번호, 신용카드 정보 등)
2) Set-Cookie
: 서버에서 클라이언트로 쿠키 전달 (응답)
- ex) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 생명주기
- expires : 만료일이 되면 쿠키 삭제
- ex) Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- max-age : 0이나 음수를 지정하면 쿠키 삭제
- ex) Set-Cookie: max-age=3600 (3600초)
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날자를 입력하면 해당 날짜까지 유지
- 도메인
- ex) domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- ex) example.org는 물론이고 dev.example.org도 쿠키 접근
- 생략 : 현재 문서 기준 도메인만 적용
- ex) example.org에서만 쿠키 접근 / dev.example.org에서는 쿠키 미접근
- 경로
- ex) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- ex) /home, /home/level1, home/level1/level2 모두 쿠키 접근 가능, /hello는 쿠키 접근 불가능
- 일반적으로 path=/ 루트로 지정
- 보안
- Secure : 쿠키는 http, https를 구분하지 않고 전송하지만, Secure를 적용하면 https인 경우에만 전송
- HttpOnly : XSS 공격 방지. 자바스크립트에서 접근 불가하고 HTTP 전송에만 사용한다.
- SameSite : XSRF 공격 방지. 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송 가능.
3) Cookie
: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
** 해당 내용은 김영한님의 강의를 수강하며 정리한 것입니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 강의 | 김영한 - 인프런
김영한 | 실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연
www.inflearn.com
'Programming > Network' 카테고리의 다른 글
| [Docker] Docker를 이용해 AWS EC2에 배포하기 (부제: 허무한 오류와 함께 보낸 이틀..) (3) | 2025.02.19 |
|---|---|
| HTTP 헤더2 - 캐시와 조건부 요청 (0) | 2025.01.15 |
| HTTP 상태코드 (2) | 2025.01.03 |
| HTTP 메서드 활용 (0) | 2025.01.01 |
| HTTP API (2) | 2024.12.31 |













