자바 스크립트 런타임/ 비동기처리
2023. 10. 19. 21:10
728x90
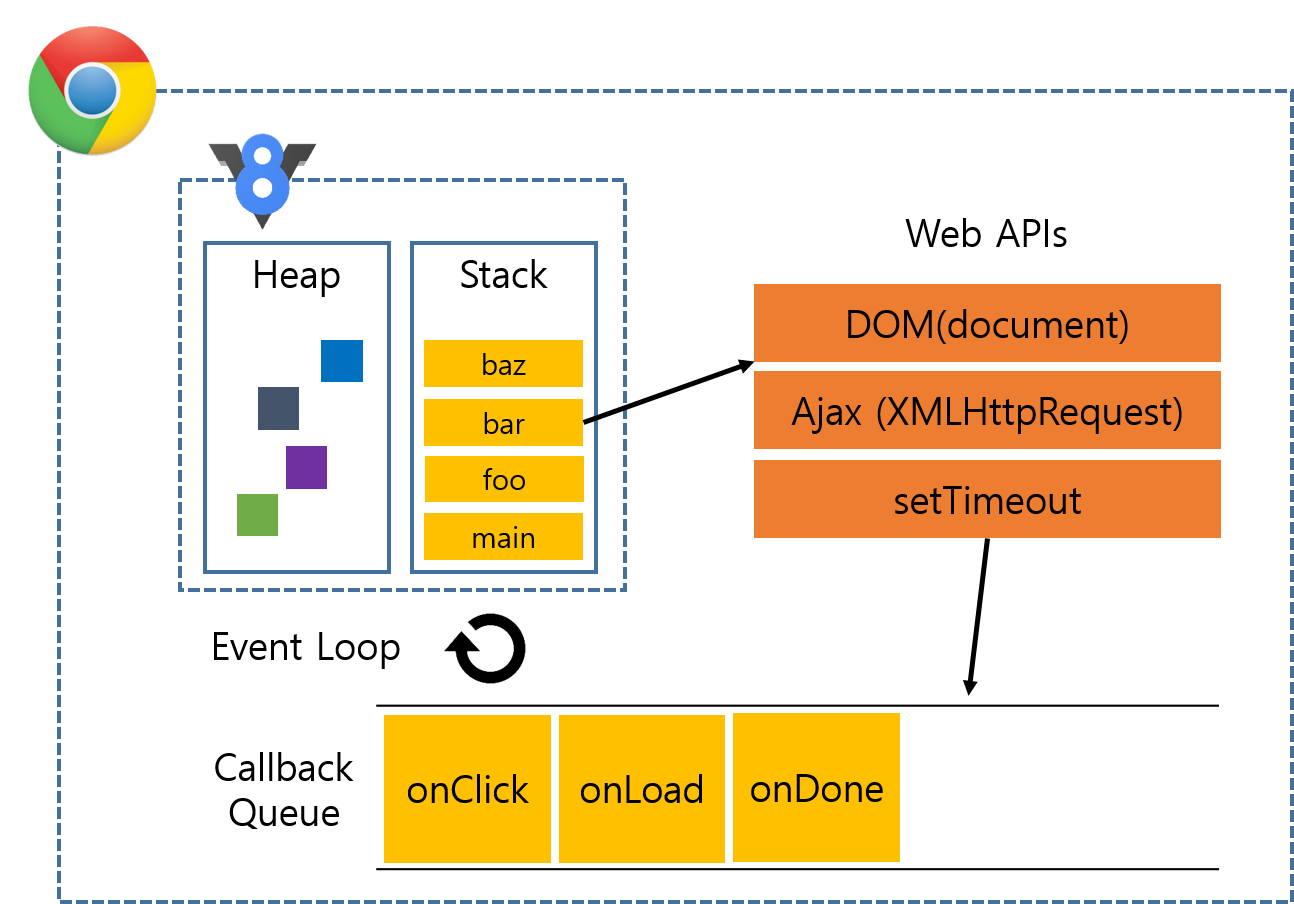
** JavaScript : 싱글 스레드/ 논-블로킹 언어
- 싱글 스레드 : 하나의 힙 영역(할당된 메모리들이 저장되는 영역)과 하나의 콜 스택(함수의 호출순서 저장)을 가짐. >> 스택이 하나밖에 없기 때문에 "한 번에 한 가지 일밖에 하지 못한다."
- 콜 스택 : 함수가 실행되는 순서를 기억하고 있음. 스택의 가장 위에 해당 함수를 넣고, 리턴이 일어나면 스택의 가장 위쪽에서 함수를 꺼냄.
* 블로킹 상태 : 콜 스택이 멈춘 상태 . 사용자 화면의 버튼을 클릭해도 반응이 없는 상태..
==> 논-블로킹 : 비동기 콜백 사용하기. > setTimeout, ajax, DOM 이벤트 등 콜백으로 비동기 동작.

1) Web API : setTimeout, ajax, DOM 이벤트 등의 메서드 지원
2) 콜백 큐 : Web API 결과값을 쌓아두는 큐.
3) 이벤트 루프 : 콜 스택/콜백 큐를 관찰하는 역할. 콜 스택이 비어있을 때까지 기다리다가~~ 콜 스택이 비면? 콜백 큐의 첫번째 콜백을 스택에 쌓는다.
** 콜 스택 참고 사이트~~~
JS Visualizer 9000
www.jsv9000.app
명심하자 그냥 코딩 줄줄 하는 사람이 아닌 내부 동작 원리를 정확히 아는 사람이 되자!
728x90
'Programming > JavaScript' 카테고리의 다른 글
| 자바스크립트 객체(Object)/Date 객체 (0) | 2023.12.11 |
|---|---|
| jQuery (0) | 2023.12.11 |











