Frontend 개요
2023. 12. 12. 14:27
728x90
인터넷과 웹 개발
1) 인터넷?
- TCP/IP 통신을 기반으로 연결된 수많은 컴퓨터가 이루는 연결망(network)
- 연결된 컴퓨터들이 서로 정해진 규칙을 바탕으로 데이터를 주고 받는다.
- 인터넷 상에 제공되는 서비스를 개발하는 행위를 "웹 개발"이라고 부름.
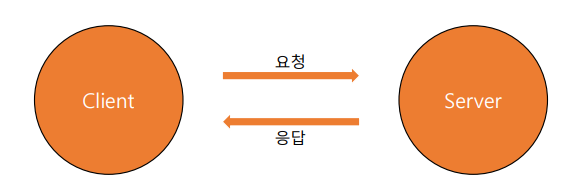
2) Client-Server Model (or Architecture)
- 인터넷 브라우저에서 보는 페이지 > 브라우저는 서로 다른 많은 페이지를 우리에게 제공한다.
인터넷을 통해 페이지를 달라고 요청을 하면 ---> 인터넷의 어떤 컴퓨터가 페이지를 응답해준다.

- 클라이언트 : 서비스를 요청하는 주체. 인터넷에 연결된 장치 혹은 소프트웨어 프로세스
- 서버 : 요청에 대한 적절한 응답을 하는 주체. 사용자에게 전송될 데이터(웹 페이지, 이미지 등) 또는 기능이 저장된 컴퓨터 또는 프로세스.
우리가 브라우저 창에 주소를 입력하면???
- 인터넷 어딘가에 있는 주소에 해당하는 컴퓨터에 요청을 보내고 ~> 그에 대한 응답을 돌려받은 다음 ~> 사용자에게 그 응답을 적절하게 해석해서 우리에게 보여준다.

<프론트엔트 vs 백엔드?>
- 프론트엔드 : 상황에 맞는 데이터를 요구하고, 제공된 데이터를 사용자가 알아보기 쉽게 만드는 "클라이언트"에 집중하는 개발자
- 백엔드 : 요청의 적합성 여부를 판단하고, 요청에 따른 알맞은 데이터를 가공. 데이터 관리와 "서버"에 집중하는 개발자.
- HTML : 전달하고자 하는 데이터의 기본적인 구조
- CSS : 문서가 어떤 식으로 표현되어야 할지 정의
- JavaScript : 상황에 따라 HTML, CSS를 조작하여 페이지에 동작을 만듦.
728x90
'Programming > Frontend (HTML, CSS)' 카테고리의 다른 글
| CSS Box Model (0) | 2023.12.14 |
|---|---|
| CSS (0) | 2023.12.13 |
| HTML (2) | 2023.12.12 |
| Thymeleaf 기초 공부 (0) | 2023.11.01 |
| 기본 HTML 태그 (0) | 2023.08.29 |












