CSS Box Model
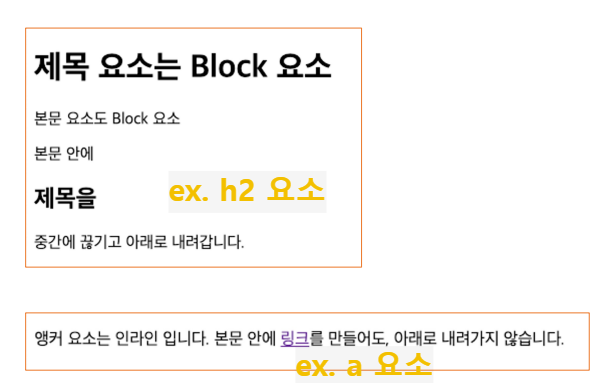
1. Block & Inline
- Block Element : 추가하면 줄바꿈 일어남/ 화면의 크기만큼 가로폭 차지.
- Inline Element : 추가해도 줄바꿈 X / 내용의 크기만큼 폭을 차지.

2. CSS Box Model
: 요소를 그릴 때 상자를 바탕으로 요소와 요소의 내용, 다른 요소들을 어떻게 그릴지 결정하는 방법.
- content : 요소 내부 내용
- padding : 테두리부터 요소의 내용까지의 공간
- border : 요소의 테두리
- margin : 요소의 테두리부터 외부의 요소와의 공간

1) width & height
- height (높이) : 차지할 수 있는 전체 공간
- width (너비) : 차지할 수 있는 전체 공간
- 속성을 주어 크기 조절 가능
2) margin
- 요소와 요소의 간격을 조정하기 위해 사용.
- margin-{방향} 형태로 top, right, bottom, left
3) padding
- 요소의 테두리와 요소의 내용의 간격을 조정하기 위해 사용
- padding-{방향} 형태로 top, right, bottom, left


/* 네 방향으로 margin을 작성 가능 */
#box-model {
background-color: blue;
width: 200px;
height: 200px;
margin-top: 50px;
margin-left: 200px;
margin-right: 100px;
margin-bottom: 150px;
}
/* 네 방향으로 padding을 작성 가능 */
.padding-4 {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}** margin & padding
- 사방이 다 같은 간격이면 그냥 margin/padding 속성만 쓰고 설정 가능
- 속성값을 여러개 전달하여 4방향 다 표현 가능 (shorthand)
#box-model {
width: 200px;
height: 200px;
margin: 30px;
padding: 30px;
}
.shorthand-1 {
margin: 10px 20px;
padding: 10px 20px;
} //상하 좌우
.shorthand-2 {
margin: 10px 20px 30px;
padding: 10px 20px 30px;
} //상 좌우 하
.shorthand-3 {
margin: 10px 20px 30px 40px;
padding: 10px 20px 30px 40px;
} // 상 우 하 좌

4) border
- border-width : 테두리 굵기
- border-style : 테두리 선 형식
- border-color : 테두리 색
- shorthand : 순서대로 굵기-형식-색상
.border {
border-width: 5px;
border-style: double;
border-color: blue;
}
.border-short {
border: 2px dotted purple;
}

5) display
- 사실 Block/Inline 요소는 고정되어 있지 않다. >> display 속성으로 변환 가능!
.display-block {
display: block;
}
<form>
<img src="fish.png" alt="fish" class="display-block">
이름
<input type="text" class="display-block">
나이
<input type="text" class="display-block">
</form>

+ border-radius : 테두리 꼭지점을 곡선으로 만들어줌
+ object-fit : 이미지를 img요소의 크기를 맞추는 방법을 결정
이미지의 내용은 보장하고, 좌우길이가 안맞으면 줄인다.
/* object-fit */
#fish-img {
width: 500px;
height: 300px;
}
/* 내용 크기에 알맞게 조정 */
.object-fit-fill {
object-fit: fill;
}
/* 이미지의 내용은 보장하고, 좌우길이가 안맞으면 줄인다. */
.object-fit-contain {
object-fit: contain;
}
/* 요소의 크기에 최대한 넣고, 넘치면 자른다. */
.object-fit-cover {
object-fit: cover;
}
+ box-sizing : 컨텐트 기준이 아니라 요소의 크기 기준으로 width, height를 조정함
<div class="box shorthand border border-box">shorthand</div>
.border-box {
box-sizing: border-box;
}

+ display: hidden; vs. visibility: none;의 차이
3. CSS position
- 요소의 배치를 결정하는 속성
(cf. display : 요소들 간의 상호작용을 조작한다.)
1) static
: 기본값, 일반적인 요소 배치
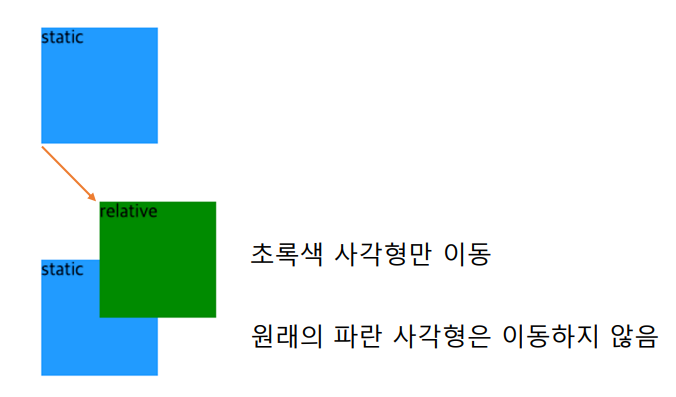
2) relative
: 원래 배치되었어야 하는 위치에서 주어진 top, left, right, bottom만큼 멀어지게 이동.
.relative {
background-color: green;
position: relative;
top: 50px;
left: 50px;
}
3) absolute
: static이 아닌 가장 가까운 조상 요소를 기준으로 (없으면 body) top, left, right, bottom만큼 멀어지게 배치
- 다른 요소는 해당 요소가 없는듯이 배치된다.
.absolute {
background-color: yellow;
position: absolute;
top: 50px;
left: 50px;
}
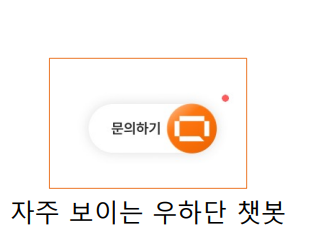
4) fixed
: 브라우저 화면(viewport)을 기준으로 top, left, right, bottom만큼 멀어지게 배치
- 스크롤을 해도 같은 위치에 존재.
.fixed {
background-color: red;
position: fixed;
}
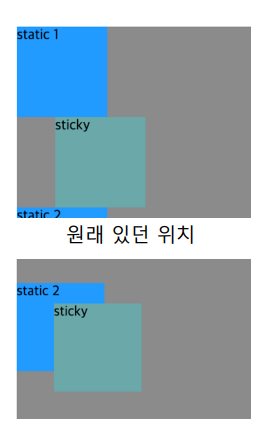
5) sticky
- 일반적인 요소처럼 보이다가, 어느 시점부터 fixed가 됨. (화면의 위쪽 경계와 거리가 줄어들면!)
.sticky {
background-color: cadetblue;
position: sticky;
}
6) z-index
- position을 바꾸면 요소들이 쌓이게 된다.
- z-index 속성을 부여해 높이를 조절 가능, 클수록 위에 쌓임.
.color-red {
position: absolute;
left: 0px;
background-color:red;
z-index: 5;
}
...
.color-blue {
position: absolute;
left: 200px;
background-color: blue;
z-index: 1;
}


'Programming > Frontend (HTML, CSS)' 카테고리의 다른 글
| Bootstrap (1) | 2023.12.15 |
|---|---|
| CSS Flexbox (0) | 2023.12.15 |
| CSS (1) | 2023.12.13 |
| HTML (2) | 2023.12.12 |
| Frontend 개요 (0) | 2023.12.12 |













