CSS Flexbox
2023. 12. 15. 11:46
728x90
1. Layout
: UI를 사용자가 보기 편하고 매력있게 배치하는 것.
> layout을 만드는데 특화된 기능이 > flexbox
2. Flexbox
: Flex는 요소를 정렬할 축을 만들고, 축을 기준으로 요소 배치. (기본값은 좌에서 우로)
- display: flex; 적용하고, 자식 요소들을 만든다.
- 주 축을 만들고 ~~~> 그 방향으로 요소들은 꽂는다라고 생각하면 됨 !

<div class="container-flex"> // flex container
<div class = "box">0</div> // flex items
<div class = "box">1</div>
<div class = "box">2</div>
<div class = "box">3</div>
</div>

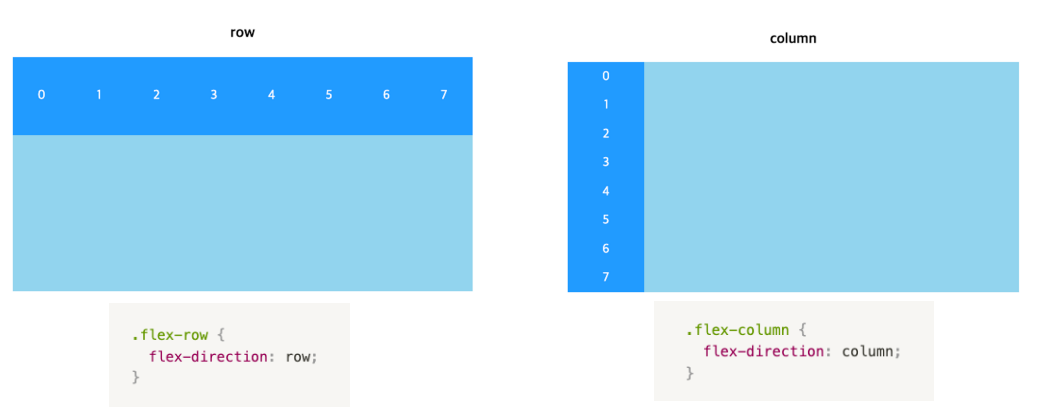
3. Flex Direction
- flex-direction 속성
: 주축의 방향을 설정
- row: 좌에서 우로 (기본값)
- column : 상에서 하로
- row-reverse : 우에서 좌로
- column-reverse : 하에서 상으로


- flex-wrap
: item이 늘어나면 다 들어갈 공간이 부족할 때 사용
- wrap : 넘치는 요소를 다음줄에 출력
- nowrap : 요소를 줄여서라도 한줄에 출력 (기본 동작)

4. 요소 정렬하기
- justify-content
: 주축의 방향에 맞춰 요소들을 정렬
- flex-start : 주축의 시작 방향으로 정렬
- flex-end : 주축의 끝 방향으로 정렬
- center : 주축의 가운데로 정렬

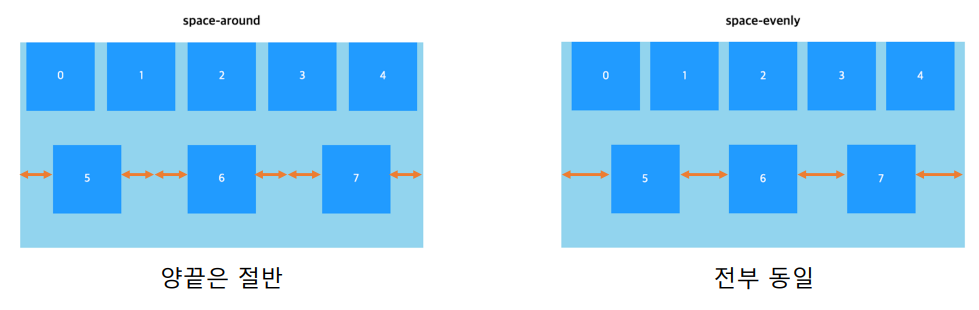
- space-around : 각 요소 주변에 같은 여백을 배치
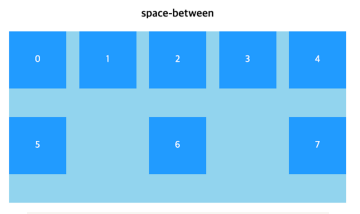
- space-between : 요소 사이에만, 동일한 여백을 넣어준다. (양끝 요소는 부모의 테두리에 닿음)
- space-evenly : 모든 여백이 동일해짐.


- align-items
: 교차축의 방향으로 요소들을 정렬
- flex-start : 교차축의 시작 방향으로 정렬
- flex-end : 교차축의 끝 방향으로 정렬
- center : 교차축의 가운데로 정렬
- stretch : 교차축 방향을 채움. (단, height가 고정되어 있지 않아야 함)

> justify-content와 align-items를 둘다 center로 설정하면 ? 중앙정렬 가능.
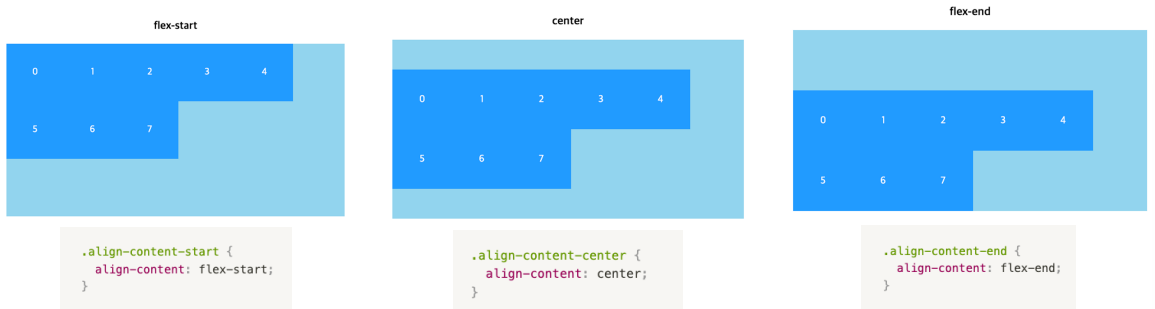
- align-content
: 요소가 두줄 이상일 때는 ? 각 줄 단위로 정렬.
> justify-content와 같


+ flex-grow : 남은 영역을 지정된 요소에 배분
+ order : 요소의 배치 순서 바꿔줌
728x90
'Programming > Frontend (HTML, CSS)' 카테고리의 다른 글
| 부트스트랩에서 팝오버 data-content 개행 넣기 (1) | 2024.05.10 |
|---|---|
| Bootstrap (1) | 2023.12.15 |
| CSS Box Model (0) | 2023.12.14 |
| CSS (1) | 2023.12.13 |
| HTML (2) | 2023.12.12 |













