HTML
HTML (HyperText Markup Language)
: 구조를 표현하기 위한 언어
1. 요소 (element)
- HTML은 요소(element)로 이뤄진다
- 요소를 열면 닫아주기. <html>로 열면 </html>로 닫아준다.
- 태그(tag) : 요소를 정의해준다. 여는태그/닫는태그
- 내용(content) : 요소 안의 정보가 작성되는 부분
- 요소는 중첩해서 만들 수 있다. (계층적 구조)
- <head> : HTML 문서 자체에 대한 정보(metadata)를 정의하기 위한 요소
- <body> : HTML 문서를 통해 사용자에게 전달하고 싶은 정보가 담기는 요소

2. 속성 (attribute)
- 요소에 대한 추가 정보를 제공.
- 이름 = "값" 형태로 작성

3. HTML Body 요소들
1) 문단 제목 (Headings)


2) 문단 (Paragraphs)
- 공백이 많다고 줄이 바뀌지 않는다. 개행도 마찬가지
- 공백을 넣으려면
- 줄바꿈을 원하면 <br> 사용
(단, 실제로 보려주려는 데이터가 공백이거나 줄바꿈일 때 쓰는게 바람직하다)


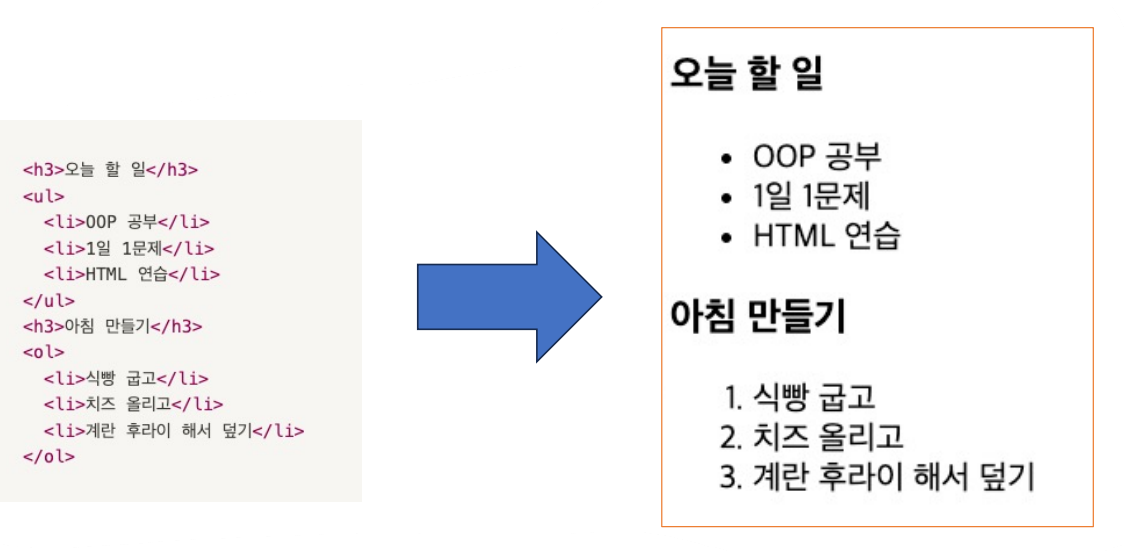
3) 목록 (Lists)
- 순서가 있는 리스트 <ol>
- 순서가 없는 리스트 <ul>
- 리스트 아이템 <li>

4) 이미지 (Images)
- src 속성으로 이미지의 위치 지정
- alt 속성으로 대체 텍스트 정의

5) 링크 (Anchor)
- 하이퍼 링크를 만들 때 사용
- target 속성 사용하여 링크를 여는 동작을 정의할 수 있다.
(ex. _blank를 사용하면 새 탭에서 열림)

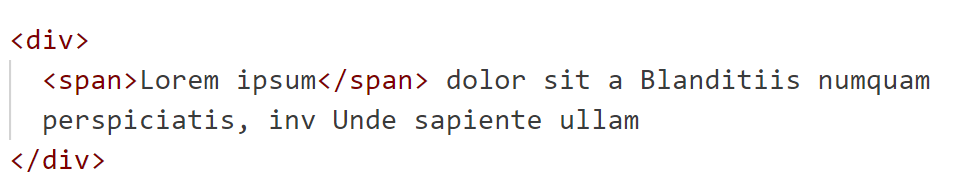
6) division, span
- 여러 내용을 하나의 요소로 묶기 위한 역할
- CSS와 함께 많이 사용


>> 같은 div안에 있으므로 함께 묶여 있다.
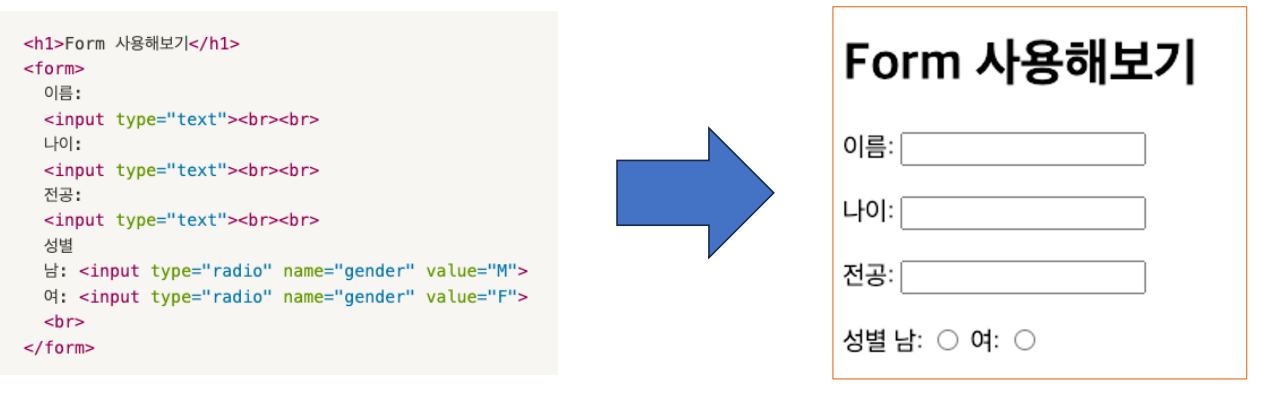
7) form & input
- form : 사용자가 데이터를 작성할 양식 요소
- input : 사용자가 데이터를 기입하는 요소
- 일반적으로 다른 요소와 내용을 통해 사용자에게 어떤 정보를 기입해야 하는지 보여준다.
- type 속성을 이용해 어떤 형식의 데이터를 받을지 정할 수 있다.
- label 요소를 이용하면 사용성 높일 수 있다.


>> 이름을 누르면 입력칸이 선택되고, 남, 여를 눌러도 radio 값이 선택된다.
이 뿐만 아니라 HTML 요소는 너ㅓ~~~~~~~~~~무너무 많다.
레퍼런스를 직접 찾아보는 습관을 가지자.
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
'Programming > Frontend (HTML, CSS)' 카테고리의 다른 글
| CSS Box Model (0) | 2023.12.14 |
|---|---|
| CSS (1) | 2023.12.13 |
| Frontend 개요 (0) | 2023.12.12 |
| Thymeleaf 기초 공부 (1) | 2023.11.01 |
| 기본 HTML 태그 (0) | 2023.08.29 |












