CSS
CSS (Cascading Style Sheets)?
: 표현, 즉 스타일(색, 글씨체, 크기 등)을 "표현"하기 위한 언어! (어떤 요소가 어떻게 보일지를 정의~)
(글씨를 크게 하고 싶어서 h요소를 적용하는 것이 아니다.... HTML은 제목으로 설정하는 것임..!!! 글씨를 크게하고 싶다면 css를 설정해야 하는 것이다.)
1. CSS 적용하기

문법
어떤 요소를 선택해서 어떻게 변경할지 선언
- 선택자(selector) : 어떤 요소?
- 선언(declaration) : 속성과 값을 정의
- 속성(property) : 어떤 표현을 변경할지
- 값(value) : 속성을 어떻게 변경할지
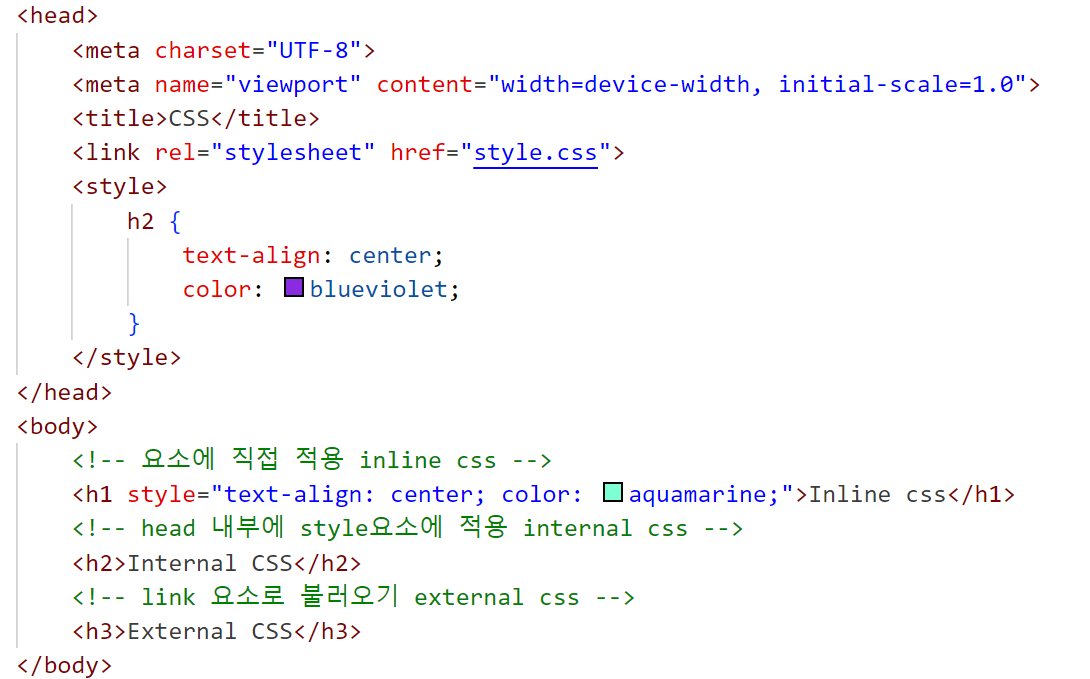
~~> CSS 적용 방법
1) Inline CSS : HTML 요소에 직접 적용하기
- 빠르고 정확함.
- 많은 반복이 필요함.
2) Internal(Embedded) CSS : <head> 내부에 <style> 요소에 작성하기
- 문서 전체에 CSS 적용하기 편함.
- CSS를 HTML 요소와 분리하여 따로 관리 가능.
- 여러 HTML 문서에는 적용이 안됨.
3) External CSS : 외부 파일을 <link> 요소로 불러오기
- 여러 HTML 문서에 사용 가능.
- CSS 가져오려면 추가로 한번의 요청이 발생된다.


2. CSS Selector
: 선택자를 어떻게 작성하는 지에 따라 어떤 요소에 스타일을 적용할지가 결정된다.
1) 요소 선택자
- {선택할 요소}
- HTML 요소를 선택. (더 우선하는 CSS가 없다면 해당 요소가 모두 선택된다.)
2) id 선택자
- #{선택할 id}
- 속성 id의 값을 기준으로 요소 선택.
- id는 중복해서 부여하지 않음! (딱 하나의 요소를 특정 지을때 사용)
3) class 선택자
- .{선택할 class}
- 속성의 class값을 기준으로 선택
- class는 여러 요소에 중복하여 부여 가능. (반복되는 요소를 지정하기 위해 주로 사용)
4) 전체 선택자
- *
- 모든 요소를 선택.
5) 속성 선택자
- [속성="값"]
- 속성을 기준으로 선택.
[for="name-input"] {
background-color: dodgerblue;
}
//-------------------------
<div>
<label for="name-input">
이름: <input type="text" name="name" id="name-input">
</label>
</div>
* 여러 선택자를 공백 없이 작성하면 모든 선택자를 다 만족하는 요소를 선택할 수 있다! (복합 선택자)



+ 그 외 요소들의 관계(부모 자식 형제 자손....등)로 선택하는 결합자도 있다.
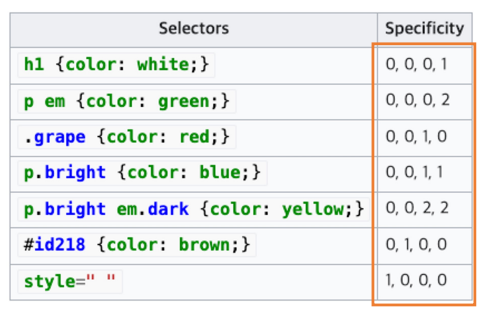
6) CSS 우선순위
- 일반적으로 더 보편적인 규칙에서 ~~> 더 상세한 규칙 순으로 적용된다. (Cascading)
- 중요한(!important) 규칙 (권장X)
- Inline CSS
- id, class, 요소 등

- 요소, id, class가 복합적으로 정의된 경우... 우선순위 정도에 따라 적용.
(만약 모든 우선순위가 같으면 나중에 선언된 속성을 적용함)

3. CSS 속성
1) 글자 스타일
- text-align 글씨 정렬
- font-size 글씨 크기
- font-weight 글씨 굵기
- font-style 글씨 스타일(기울임 등)
- color 글씨 색
- background-color 배경 색
(색은 헥사코드(색상코드) 혹은 미리 정의된 색상 이름 사용)
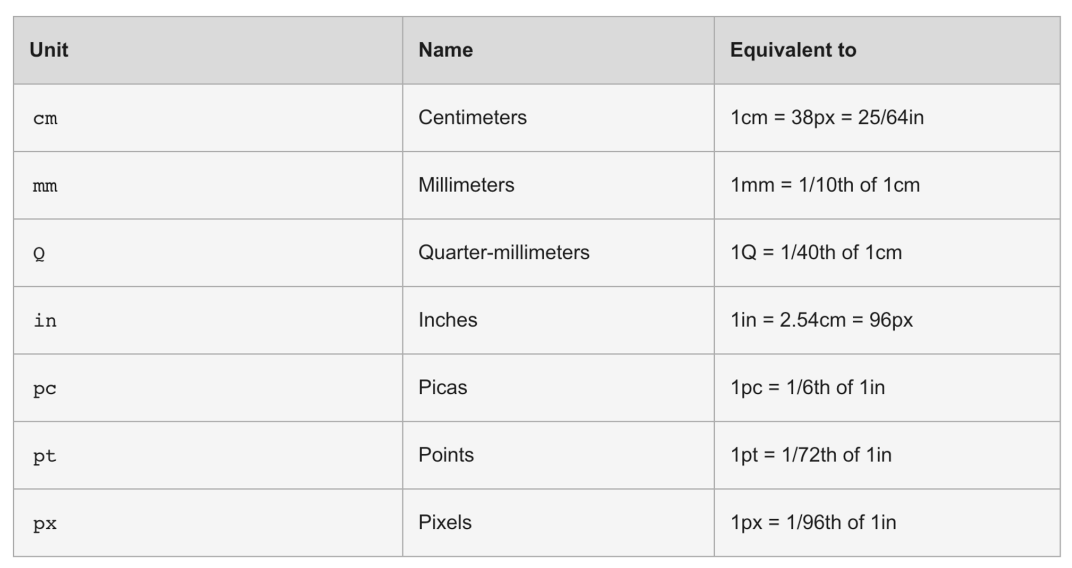
2) 크기 단위
- 절대 단위 : 보통 px 사용

- 상대 단위 : 보통 em, rem 사용
(em : 부모 요소의 글씨 크기 대비 사이즈, rem: <html> 요소의 글씨 크기 대비 사이즈)

3) 구글 웹 폰트
: font-family로 글씨체 변경 가능

- link로 <head> 태그 내로 가져오고,
- CSS rules를 적용하면 된다.
'Programming > Frontend (HTML, CSS)' 카테고리의 다른 글
| CSS Flexbox (0) | 2023.12.15 |
|---|---|
| CSS Box Model (0) | 2023.12.14 |
| HTML (2) | 2023.12.12 |
| Frontend 개요 (0) | 2023.12.12 |
| Thymeleaf 기초 공부 (1) | 2023.11.01 |













